Branding Your Marvelous website
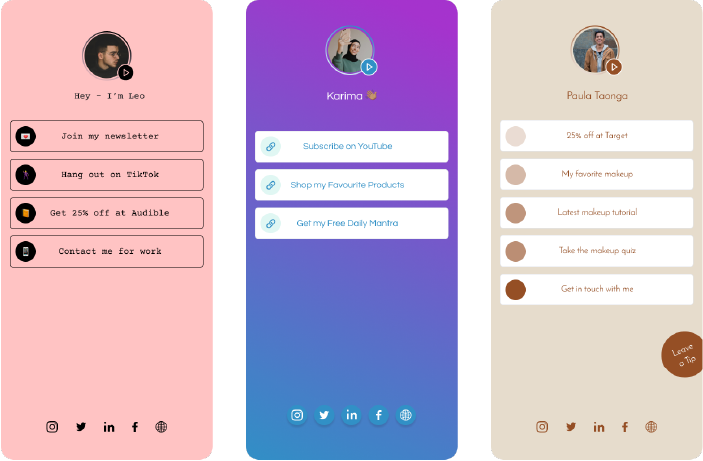
Your website is essentially your shop window. It’s a visual aid that allows people to identify you in the online space, so you want to make sure it’s beautifully branded.
In this article, we’re going to share with you how simple it is to showcase more of you and your business with a Marvelous studio website.
A couple of things before we get started.
The Marvelous platform integrates directly with Unsplash for beautiful photos and Canva so you can create beautiful designs. Further in this article, we will lead you through the steps of these integrations. You will need a Canva account, so, here’s the sign-up link.
We’ve also created the best free Canva design templates for your online studio to make it super easy for you to create:
Your website hero image or cover photo
A square or rectangle logo
Profile photo
Product and Media thumbnail design
All of these Canva designs are in the correct dimensions for your Marvelous studio. Click this link to access these free templates, and keep reading to find out how to implement them.
Now it’s time to personalize your online studio.
Here’s an overview of the steps for customizing your Marvelous studio.
When you log in to your Marvelous site you will begin at your Dashboard.
Go to settings (in the left-hand navigation).
Click Branding.
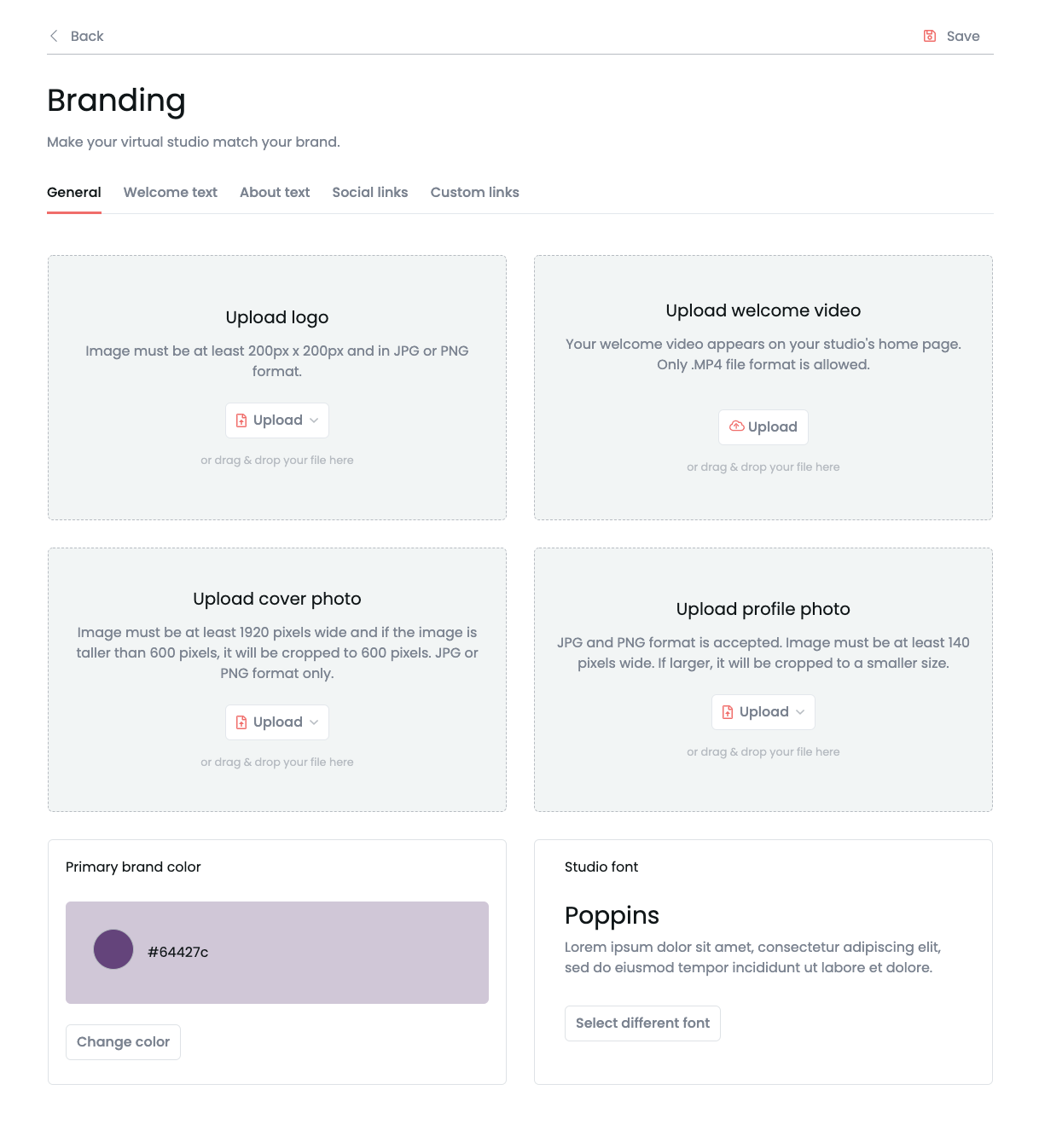
From this point, you can adjust the look and feel of your virtual studio.
On this page, you can:
Upload your logo and studio cover image.
Add a Welcome Video (optional) and if you like you can include a profile photo (you can also use the Profile photo section as another spot for your logo).
And finally, choose your brand color and font.
Let’s get into the detail! A step-by-step guide to branding your Marvelous Studio.
Add your brand color.
If you already have a brand color, you can just copy and paste the HEX code by selecting “primary brand color” at the bottom of the page. Otherwise, feel free to choose a color from our color pallet.
Once you’ve added your brand color, you’ll see it sprinkled throughout your site such as your buttons, hyperlink color, icons, and on your calendar. It's important that your brand color contrasts well with a white background. Colors close to white, like a light grey won't have enough of a contrast against the white background.
Choose your font.
There are a variety of fonts to choose from, so have fun and play around until you find the correct match!
Upload a logo and cover image.
You can upload an image directly from your computer, embed a URL, use Unsplash or create a design with Canva. When using Canva, the artboard is automatically set to the correct dimensions.
Design the studio logo.
For this example, we’ll be working with Canva designs (remember, you can download the templates here). Once you’ve clicked “Upload” then select "Design with Canva". The first time you do this, you'll be asked to log into Canva; after that, every time you choose to design something with Canva via Marvelous, you'll be logged straight into your account.
You'll notice that it has automatically created the artboard at the correct dimensions for what you are about to design in Canva. So, for example, a square logo is 400 by 400 pixels.
Canva provides several templates and you can also design something yourself, but for the purpose of today's article, we will focus on using the free templates from Marvelous. (As mentioned at the beginning of this article, to use our free templates, you will need to download them first).
To find the templates you’ve downloaded, on the left-hand navigation bar, scroll down to "All your designs". For the logo, you will click the square logo template, which opens an variety of design options! Find the one you like, and then start to adapt the colors and the font to suit your branding and your brand name.
Depending on which Canva plan you have, you can store your logos, colors, and fonts in the Brand Kit section of the app so that they are easy to access.
Now it’s time to publish!
When you upload an image to Marvelous, you'll be asked if you want to Crop the image. Canva designs are already at the correct dimension, so you can click "Skip."
Choose your cover image.
Next, you’ll want to create a cover photo; again, you can upload via your computer, use an embed link, or design via Canva and use one of the many template designs we've provided. For this example, however, we will work with a photo from Unsplash. Don’t worry, it's super simple!
First, click "Use Unsplash,". Next type in a keyword for the image you're looking for, such as “Yoga studio” and then choose the appropriate image.
Again, you'll be asked if you want to Crop the image. In this case, you do because you want to make sure that you’re showcasing the relevant part of the image you’ve just chosen.
Uplaod profile photo.
You can, of course, leave this blank and just have your cover image, or you can use it as another place to have your logo. To upload a profile photo click “Upload” then choose “Upload from computer” and find your profile image, or drag and drop it from the Finder or Explorer window (depending on which operating system you're using). To frame the photo properly, you’ll want to make sure that there is enough space around the edges because the profile image crops into a circle.
Okay, the branding is completed, so let's save and preview the homepage.
When you want to preview your site, head over to your name in the left-hand navigation, click the down arrow, and select "View as student". This opens your site onto a new tab so that you can preview all the changes you have made! Every time you make a change, just refresh the page and it will update.
That’s how quick and straightforward it is to brand your Marvelous studio with your brand colors, font, and logo.
Now that we have moved through the foundational pieces we will walk through a few additional elements to add to your site.
Let’s check out the additional features.
Return to the “Branding” section. There are tabs at the top of the page where you can include some “Welcome Text” and a “Welcome video” that would sit on the homepage as well as some “About Text” underneath. This is purely optional, but a great touch of personalization.
You also have the options to connect custom links (which will show in the top navigation bar on your student-facing site) and link to your social accounts (the social icons display in your footer).
Again, it is purely optional to include any of these elements.
When you create your first product, it will display underneath the About section. It will show up to 4 products from your Shop.
Your shop page will also automatically be created and displayed in your top navigation bar.
If you are unsure how to create a product in Marvelous, then we have plenty of tutorial videos you can look at.
Overall, your branding is an important part of your online studio.
It’s a visual aid that makes you distinct and recognizable. Through platforms like Marvelous and tools such as Canva and Unsplash, personalizing your online studio to match your brand colors, fonts, and logos is easier than ever!
If you currently host your online studio on Marvelous software we’d love to see your page so past your studio URL in the comments and tell us a little bit about yourself!